CHECKBOX IN HTML HIGHLIGHT THE BOX
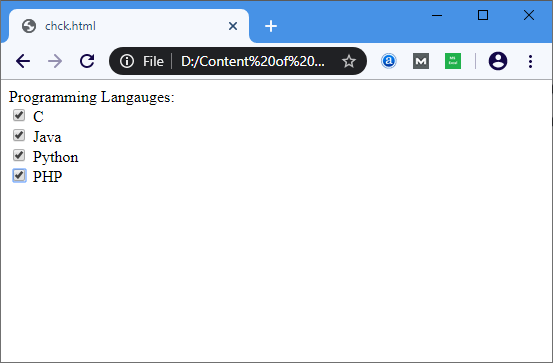
Checking boxes by default. The checkbox is shown as a square box that is ticked checked when activated.

Lightning Checkboxgroup To Display Checkbox In Horizontal Direction Sample Code Component Aura Component Implements Force Coding Directions Lightning
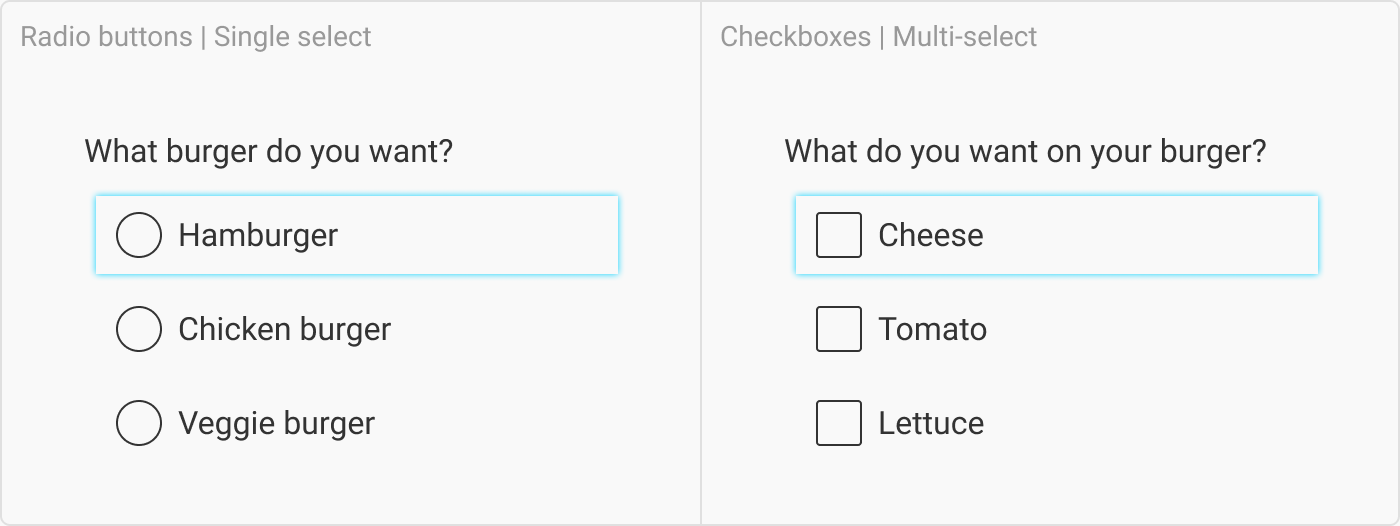
Visually highlight selected radios and checkboxes.

. Hi All I am developing in Native C using Visual Studio in a WIN32 API environment. Third append the HTML to the root element. Every time user checksunchecks a checkbox React calls thistoggleCheckbox function.
This value is coming from our items array. Always add the tag for best accessibility practices. Option Explicit Private Sub Document_ContentControlOnExit ByVal ContentControl As ContentControl Cancel As Boolean Select Case ContentControlTitle Case Is Check1 If ContentControlChecked True Then ActiveDocumentBookmarks BM1RangeHighlightColorIndex wdYellow Else ActiveDocumentBookmarks.
How can I highlight a Check-Box when it has focus. I notice that most touch enabled devices and more recent desktop browsers do a nice thing with the checkbox and radio form elements when marked up with a wrapping label the whole label becomes tappableclickable making it much easier to select items in a list of checkboxes or radio buttonsEstimated Reading Time. Label - the text that you see rendered next to a checkbox.
I see that a normal Dialog Box has its description text surrounded with a dotted rectangle although I want to rather highlight the actual box. Ccc When the checkbox is checked add a blue background container inputchecked checkmark. Create a custom checkbox checkmark position.
To make a checkbox checked by default you give it the checked attribute. Eee On mouse-over add a grey background color containerhover input checkmark background-color. See the below example.
Use the element with the type checkbox to create a checkbox element. Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark hence the checkbox name when selected. The defines a checkbox.
Well see what it does in a moment. Label - the text that you see rendered next to a checkbox. Each Checkbox component instance gets three properties.
HTML Checkbox CSShighlight backgroundyellow. Style the label with the width height background margin and border-radius properties. Use checkboxchecked property or check selector to test if a checkbox is checked.
Set the position to relative. Regards Richard You can add custom drawing to checkbox. Place a checkbox inside a label element to improve the usablity and accessibility.
JQuery checkclickfunction labtoggleClasshighlight This will work in all browsers. I see that a normal Dialog Box has its description text surrounded with a dotted rectangle although I want to rather highlight the actual box. This value is coming from our items array.
Use the checked pseudo-class which helps to see when the checkbox is checked. Well see what it does in a momentHTML Checkbox - How to Create Custom Check Box in HTML httpsdata-flairtrainingblogshtml-checkbox html JavaScript and Checkboxes SelectCheckbox has been checked. Html JavaScript and Checkboxes SelectCheckbox has been checked.
Use checkboxchecked property or check selector to test if a checkbox is checked. How can I highlight a Check-Box when it has focus. Place a checkbox inside a label element to improve the usablity and accessibility.
Hi All I am developing in Native C using Visual Studio in a WIN32 API environment. HandleCheckboxChange - a reference to thistoggleCheckbox function. Every time user checksunchecks a checkbox React calls thistoggleCheckbox function.
I notice that most touch enabled devices and more recent desktop browsers do a nice thing with the checkbox and radio form elements when marked up with a wrapping label the whole label becomes tappableclickable making it much easier to select items in a list of checkboxes or radio buttons. HandleCheckboxChange - a reference to thistoggleCheckbox function. Get the value attribute to get the value of a checkbox.
Checkboxes are used to let a user select one or more options of a limited number of choices. Eee On mouse-over add a grey background color containerhover input checkmark background-color. Use the element with the type checkbox to create a checkbox element.
Regards Richard You can add custom drawing to checkbox. Style the checkbox-example class by setting the display to block and specifying the width and height properties. They are used to represent a boolean choice each correlating to a value choice.
Managing checkboxes in HTML specifically using JavaScript and jQuery can seem a bit.

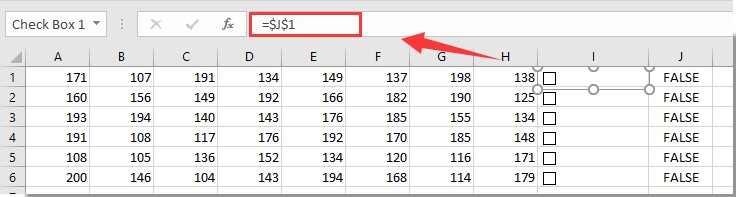
How To Highlight Cell Or Row With Checkbox In Excel

Ui Cheat Sheet Radio Buttons Checkboxes And Other Selectors By Tess Gadd Ux Collective

Treeview With Checkboxes Simple Html With Css Stack Overflow

How To Highlight Cell Or Row With Checkbox In Excel

How To Highlight Cell Or Row With Checkbox In Excel
3 Ways To Make Checkboxes Radio Buttons Easier To Click

Build Css Smart Home Checkbox How To Make Css Switch Toggle Checkb Smart Home Css Switch

0 Response to "CHECKBOX IN HTML HIGHLIGHT THE BOX"
Post a Comment